Styler – The Clean, High Performing, Simple WooCommerce Theme
Styler WooCommerce theme was built with the sole purpose of giving you the best selling experience possible, to make your e-store look, feel and function better than any other one on the market.
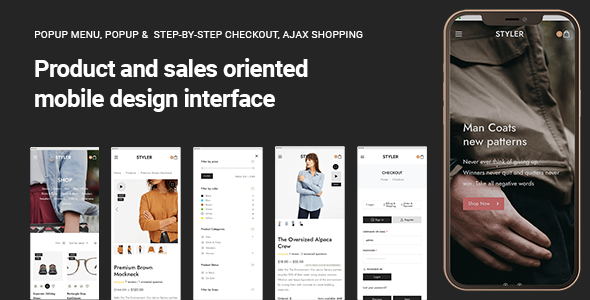
Styler is clean, high-performing, and simple. If you like, just install the first demo and start selling or easily transfer everything about your brand to this theme. With Styler, you can have hundreds of products online within minutes!
Photo:
About Features
Styler is an advanced eCommerce theme that has it all. You will love how easy it is to transfer everything about your brand to our responsive and modern design or easily change colors with a simple click of a button. This truly custom and professional design are 100% mobile responsive so you can focus on business instead of worrying about your site looking good on mobile devices.
Your customers will thank you! You will also enjoy seeing how fast page load times are due to our clean codebase which makes sure search engines will give the priority to your pages over others when ranking for competitive keywords in Google, Yahoo!, Bing, and other search engines as well as making your site look great on desktop computers, laptops, tablets, and even smartphones. Keep reading more about Styler’s features…
Homepage Options
If you’re a developer or looking to do some heavy customization of your website, then know that you have lots of options here. Styler comes with a dozen homepage layouts built-in. A few highlights include Featured Image Grid; Featured Product Slider; Pretty Posts (where each post is its own page); and Mega Menu.
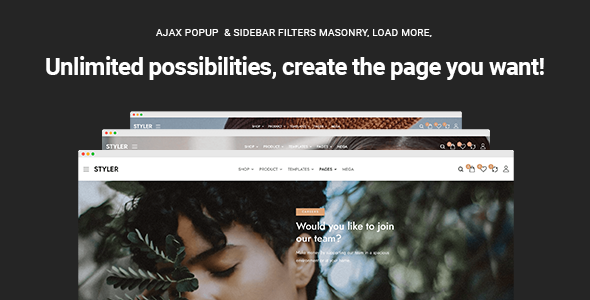
Simply choose one of these templates and then set them up as needed. Want to add more pages? No problem. In addition to all these homepages included in your theme, you also get access to Woo’s Page Builder plugin which allows for unlimited page creation possibilities! One additional option we really like is that you can make each section entirely unique via Styler’s styling options as well as over 60 custom shortcodes just for WooCommerce products!
Photo:
Layout Options
An eCommerce theme is more than just some cool-looking design—it’s also a framework that can help you sell faster. Here are our top layout and design recommendations for eCommerce: 1. Decide on a homepage look that highlights your best content 2. Choose an image gallery to showcase your product 3.
Make sure product descriptions are clear, bold, and colorful 4. Make sure you have a clean shopping cart interface 5. Provide easy access to all of your ordering options 6. Make it easy for visitors to return 7. Don’t forget about contact information
Header Options
It’s important to note that none of these headers are necessary. While some people would have you believe that your theme needs a header image (it doesn’t), others will say that it needs a logo in one corner (again, not really). When starting out with Styler, we recommend only using either a header image or no header at all.
Later on, when you know exactly what your site is about, you can decide if you want to go for something more complex like multiple logos and headers. If so, make sure to read our Ultimate Guide to Header Images on WordPress as well as our guide to Logo Designs for WordPress.
Footer Options
We’ve got a nice option for users to add their own footer text so you can brand your site for yourself. This may be important if you are looking to sell on Amazon or eBay as you cannot use certain branding there. Our layout also comes with a section to list any plugins used in your theme along with a link to their website and active license key – again another handy feature when selling an eCommerce theme.
Finally, we don’t just have options for adding custom text – our layouts also offer support for adding your own contact form (which can be customized) directly into your footer giving a professional feel right off of WordPress itself!
Photo:
Single Product Pages (Shop Page)
The only time you should need to create a new page is when you’re creating a Shop Page (Single Product Page). If you’re using a WordPress theme that has some control over these pages, that’s fine; just be sure your posts are linked. The Shop Page should have unique content and serve as an introduction or overview of your products. Essentially, it functions as both a catalog and details page for one product or collection.
But if you don’t have access to edit your theme’s single-product pages from its admin panel—or even if you do—consider creating separate page templates for your shop/single product pages. That way, you can control how they’re laid out and branded separately from other posts on your site with consistent headers/footers and navigation links.
Product Categories (Category Page)
One of our top goals when building Styler was to make it really easy for you to pick out your favorite products and put them on a category page. We want it to be simple enough that any member of your team can go in and do it themselves. Try setting up a new product category with Styler today! It’s not hard at all! Just click Add New Category, and then choose whether you want to link it to an existing category or start something completely new.
Linking is good if you already have categories set up elsewhere on your site; otherwise, just name your category and choose which image will show up in front of each post. You can also create unique descriptions with customization like background colors and even choose whether you want featured posts or not.
Product Tags (Tag Page)
Make it easy for customers to navigate your site by adding Tags to pages that are relevant to products. Adding keywords and phrases to your tags will also help you show up in search results. You can use product categories as tag groups. So if you have 5 different lines of clothing, you can make a category for each of them and add those categories under a fashion tag group for easy navigation.
Photo:
Cart & Checkout Pages
Since you’re selling physical goods, your site’s checkout pages need to be just as functional and easy to use as they would be if you were selling digital goods. A lot of information is already on your cart page: shipping rates and tax info in particular. Avoid placing these fields directly beneath Entering Your Zip Code. Instead, start them about a third of the way down.
This will encourage users to pay attention to all relevant details before adding items to their cart instead of dismissing them without reading. Also, consider including an uncheckable radio button next to each rate so that users can see how it’ll affect their total cost before checking out. And don’t forget: It’s usually a good idea to show discounts at checkout too.
Demo Data Import (Importing Demo Data) Section.
To save you time, we have provided a script and all files to quickly install demo data from your theme demo. Import Demo Data in 3 simple steps: First export a .xml file from Styler Demo 1 or 2 by clicking the Export Data button at top of the page and then use the import functions of your favorite Content Management System to re-create content. All files are available under /the demo-content folder. That’s it!